Last updated on 2017-05-21, by
How to Use Multiple Playlists with One FLV (flash video) Player
Some Moyea Web Player users may wonder: Do I have to create flash video players for every webpage to play different videos?
The answer is: Not necessarily! Moyea Web Player offers easier solutions that you only need to create one player, and then embed it onto each webpage to play different videos by linking to different playlist file, or by linking to videos directly. You can also see how to do video production here.
Only few steps will take you there, let’s have a look:
Step 1: Create a flash video player with Moyea Web Player which I have mentioned in my previous blog or you can kindly refer to the detailed tutorial to learn how.
Step 2: Embed the flash video player onto different webpage to play different videos by linking to different playlist file or linking to videos directly.
Situation A: Link to xml playlist file. The tutorial shows below:
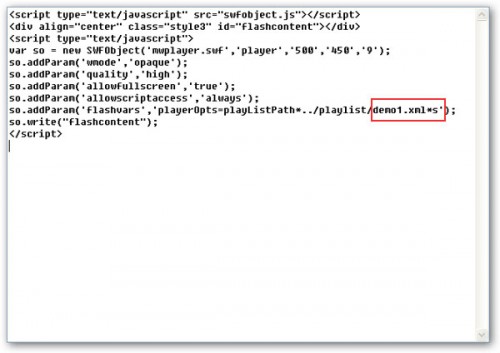
For example: If you want to add the flash video player onto webpage A to play videos in “demo1.xml” playlist file, the embeded code will show as below:

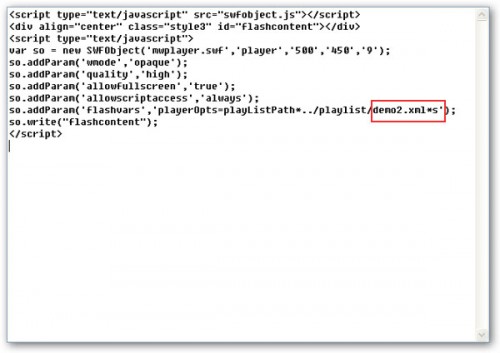
By analogy, if you want to add the player on another webpage to play videos in “demo2.xml” playlist file, the player embed code will show as below:

Note: the only difference is the xml file name and its path, the others remain the same.
Situation B: Link to videos directly, the tutorial shows below:
The flashvars code syntax for linking multiple videos is playerOpts=playListPath*^caption^path^image^clickurl^clicktarget^endurl^styleoftarget^endtarget……*s’
Note:
1. The “…” part means the front code can be duplicated
2. The values of caption (video name), image, clickurl, clicktarget, endurl, styleoftarget and endtarget can be “null” but can’t be “none”
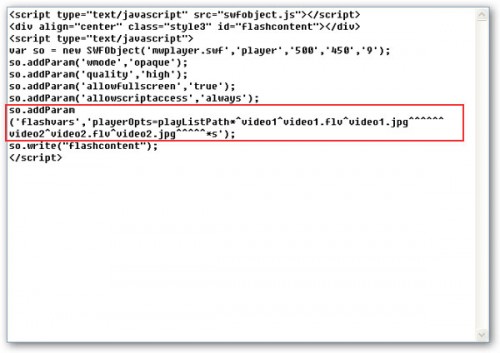
For example: If you want to play video1.flv and video2.flv with the player, then the code will show as below:

Note: You can use relative paths or absolute paths to link the videos