
 Overlay a video-ad onto video
Overlay a video-ad onto video
This example will show you how to implement the demo below, which has a video played over a video.
The tutorials for implementing the above demo in different ways:
- PlayerDIY Web Player
- Code
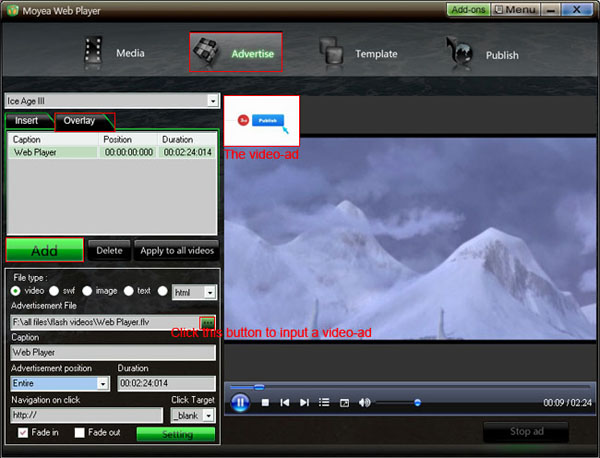
Step 1: Open PlayerDIY Web Player and input a video into it.
Step 2: Click the “Add” button on “overlay” tab on “Advertise” interface, check the “video” or “SWF” option, and input an video(flash video or SWF file is available).

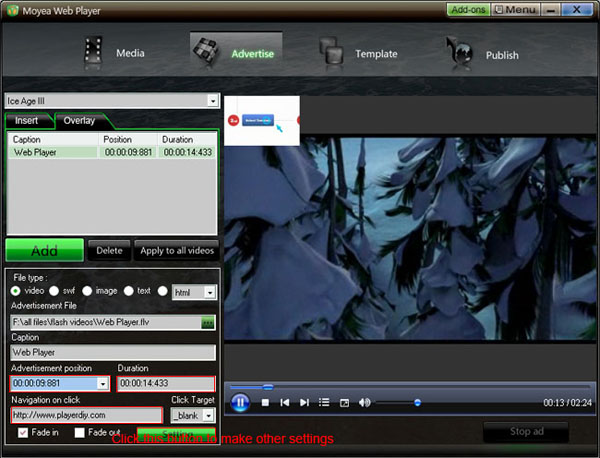
Set at which time this video-ad will start playing, how long it will last and where it will link to (if don’t want to link to any website, just leave the form of “Navigation on click” blank).

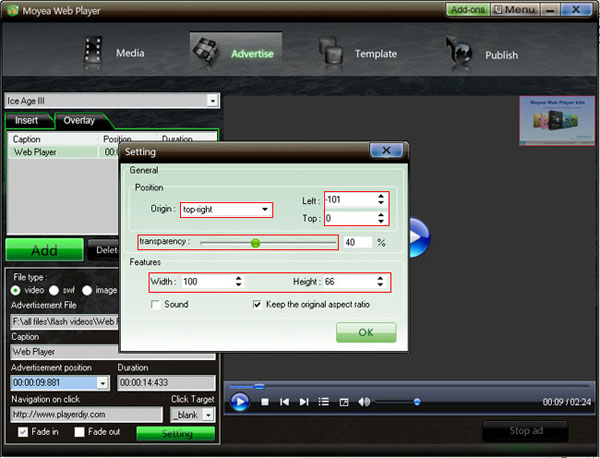
Set the transparency, the size and the sound of the ad, and set where it will show on the video

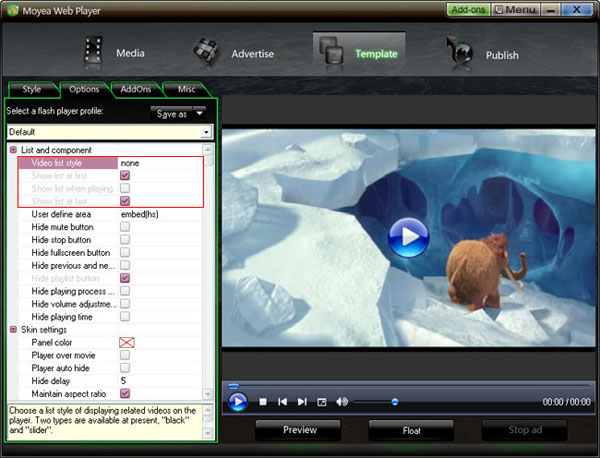
Step 3: Set the value of “Video list style” is none to remove the playlist and the embed code at the right of player

Step 4: Click the “Publish” button on “Publish” interface and, then we can get the above demo.
The ad in the above demo also can be implemented with xml code and flashvars code.
XML Code:
To place an ad onto a video with xml code, all need to do is inserting a line of xml code about it into the medialist.xml file which published with the player. The line of the red code below is the xml code about the ad which in the above demo, the value of each property in the code can be modified in the way you want to.
<?xml version="1.0" encoding="UTF-8"?>
<playlist>
<playitem caption="Ice Age III" path="Ice%20Age%20III.flv" image="Ice%20Age%20III.png" options="" clickurl="" clicktarget="_blank" endurl="" styleoftarget="browser" endtarget="">
<watermarkitem position="00:00:09:881" duration="00:00:14:433" videotype="flv" filepath="Web%20Player.flv" clickurl="http://www.playerdiy.com" clicktarget="_blank" fadein="1" fadeout="0" origin="top-right" offsetleft="-101" offsettop="0" width="100" height="66" transparency="40" sound="0" options=""/>
</playitem>
</playlist>
Flashvars Code:
If you have published a player with an embedded xml file and have no the medialist.xml file, overlaying an ad onto a video, you need to insert a line of flashvars code into the embed code of the player. The syntax of the flashvars code as below:
playerOpts=watermarkList*^videoidx^position^duration^videotype^filepath^clickurl^clicktarget^fadein^
fadeout^origin^offsetleft^offsettop^width^height^transparency^sound...*s
SWF-ad:
playerOpts=watermarkList*^videoidx^position^duration^videotype^filepath^clickurl^clicktarget^fadein^
fadeout^origin^offsetleft^offsettop^width^height^transparency^sound^swfwidth^swfheight...*s
Note: 1. No line break of the flashvars code; 2. When videoidx=0, it stands for the first video; 3. The "…" part means the front code can be duplicated to insert multiple ads into a single or mutilple videos.
The embed code of the above demo:
<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=watermarkList*^0^00:00:09:881^00:00:14:433^flv^Web%20Player.flv
^http://www.playerdiy.com^_blank^1^0^top-right^-101^0^100^66^40^0*s'); /*no line break here*/
so.write("flashcontent");
</script>
The lines of the red code are the flashvars code for overlaying a video ad onto the first video.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu
