
 HTML Ad Plugin
HTML Ad Plugin
| Version: 1.1
Version History |
Compatible With: PlayerDIY Web Player V2.0 and up | |
| Updated on: Jan 11th, 2010 | Developer: PlayerDIY Software | |
Introduction:
HTML Ad Plugin makes PlayerDIY Web Player gets the functionality of adding html-ad inside or over videos for monetizing videos on website. And the html-ad can be anything that can be implemented with HTML code, like the Google Adsense. The upgraded PlayerDIY HTML Ad Plugin V1.1 now can also add Javascript-ad to flash video on website.
Key Features:
Multiple html-ads or js-ads with link can be added inside or over a video
Any thing implemented with HTML code or JS code can be added inside or over a video to work as ad
The transparency of the added html-ad or js-ad can be set easily
This plugin can be used for free after have purchased HTML Watermark Plugin
Note: HTML is based on web server, so the added html-ad can only be previewed on web server. However, if you are using PlayerDIY Web Player V2.3.0.3 and up versions, the effect can be immediately previewed on local site. Click setting button shown below on "Publish" interface to set.
Limitation of free trial version:
The added html-ad or js-ad will have a link to our website
The demo which has two html-ad inside and over a video (one is a webpage of playerdiy.com, the other one is a google adsense):
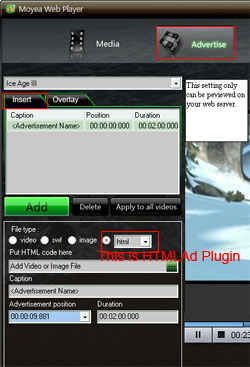
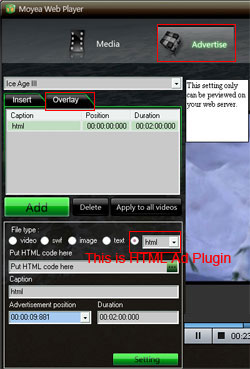
Where this plugin appears:
After installed, this HTML Ad Plugin will appear on the following interfaces of PlayerDIY Web Player.
 |
 |
Tutorial for inplementing above demo:
Step 1: Input a video into PlayerDIY Web Player
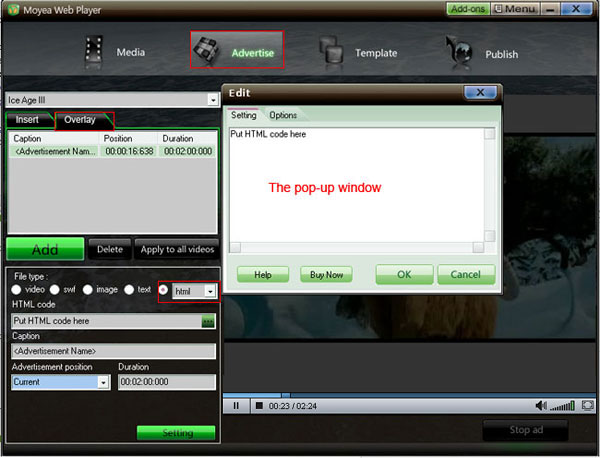
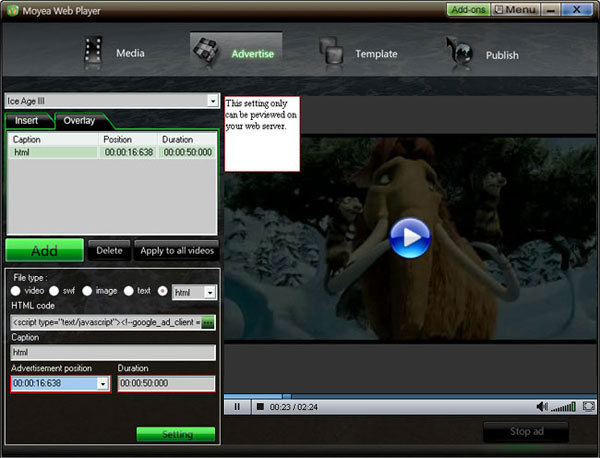
Step 2: Click " Advertise", "Overlay" and " Add", and then check HTML Ad Plugin

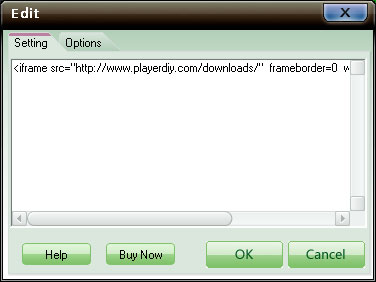
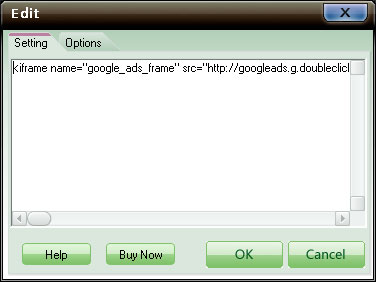
Step 3: Input HTML code into the pop-up window. Set at which time it will start to be played and how long it will last.
a. The html code of the first ad:

b. The html code of the google adsense:


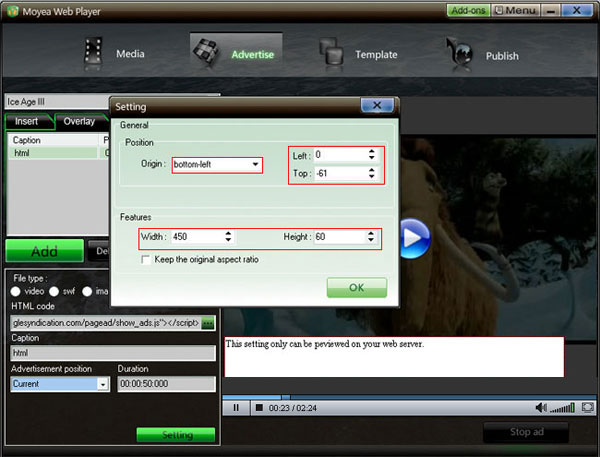
Set the size of the ad, and set where the google adsense will show on the video.

Step 4: Click "Publish" button, then you we could get the above demo.
The procedures of adding an html-ad inside a video is the same as the above example.
Above steps demonstrate how to create html-ad which can be either inserted or overlayed on flash videos. To implement js-ad, please refer to the brief tutorial below:
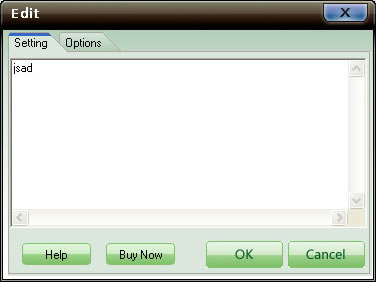
Step 1: Click HTML Ad Plugin in "Advertise" tab of PlayerDIY Web Player, input the js-ad ID(any name will be ok, except the same ID as other element's on the webpage, here we name it "jsad" for example) in "Setting" tab from the pop-up window.

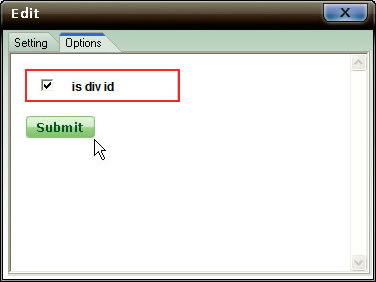
Step 2: Click "Options" tab, check the box before "is div id" to indicate the js-ad ID input in the previous step is div id. Then click "Submit".

Step 3: Input the following code in target webpage where the customized web player is embedded.
Your own Javascript
</div>
Then you will get a flash video player with personalized js-ad on webpage.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu

