
 Set the position of control bar on flash video player
Set the position of control bar on flash video player
Sometimes you may want to put the control bar on the top but not on the bottom of the flash video player to match your website style. Now you can do it easily. PlayerDIY web player supports to set the position of control bar with few clicks.
Demo whose control bar floats on the top
There are two ways to implement the above demo: one is with PlayerDIY Web Player, the other one is with flashvars code.
- PlayerDIY Web Player
- Flashvars Code
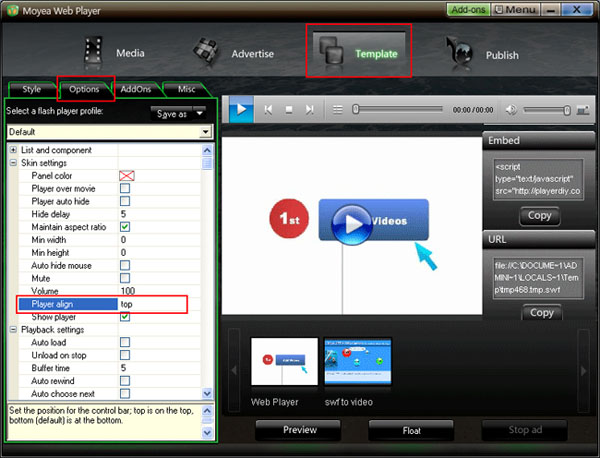
1. Go to Template -> Options.
2. Push down Skin settings, and set the Player align as bottom or top.

<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=playerAlign*top*s');
so.write("flashcontent");
</script>
The line of the red code is the flashvars code for configuring the position of player control bar. Get more information about flashvars code.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu
