
 Insert an image ad into a video
Insert an image ad into a video
To monetize your video, you may want to add an image-ad into the video. Here, there is an example will show you how to implement the following demo, which has an image-ad inside a video, with PlayerDIY Web Player.
The demo which has an image-ad inside video:
Examples about implementing the demo above by using PlayerDIY Web Player, XML code and flashvars code:
- PlayerDIY Web Player
- Code
Step 1: Open PlayerDIY Web Player and input a video into it.
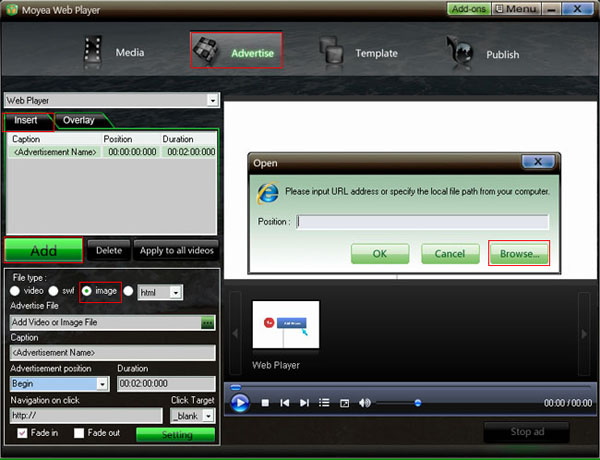
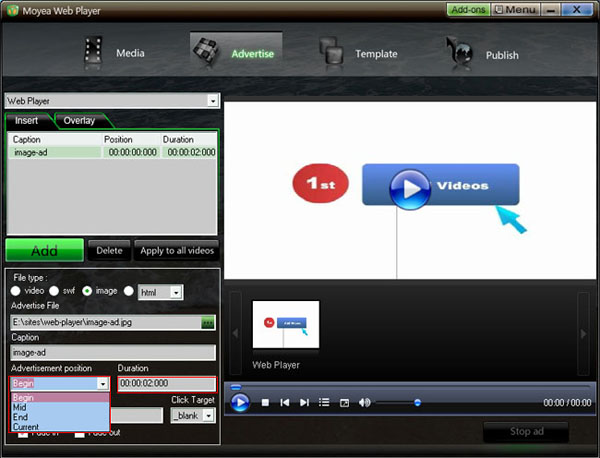
Step 2: Click the “Add” button on “insert” tab on “Advertise” interface, check the “image” option, and then input an image(image in format of jpg, gif or png is available, and unlimited images can be added into a video).

Set at which time this image-ad will start, how long it will last and where it will link to (if don’t want to link to any website, just leave the form of “Navigation on click” blank).

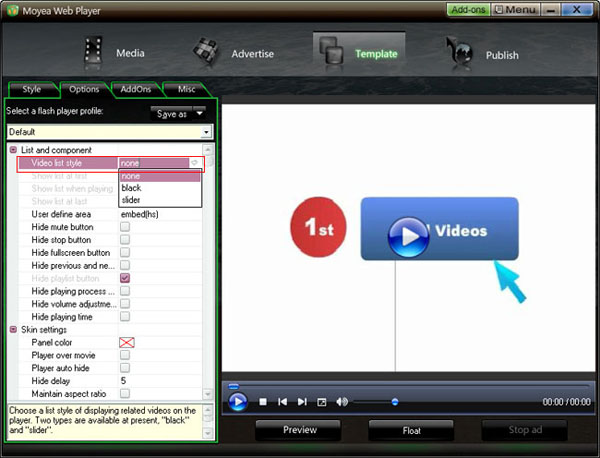
Step 3: Set the value of “Video list style” is none to remove the playlist and the embed code at the right of player

Step 4: Click the “Publish” button on “Publish” interface and, then we can get the above demo for website.
The image-ad in the above demo also can be implemented with xml code and flashvars code.
XML Code:
To insert an ad into a video with xml code, all need to do is inserting a line of xml code about it into the medialist.xml file which published with the player. The line of the red code below is the xml code about the imag-ad which in the above demo, the value of each property in the code can be modified in the way you want to.
<?xml version="1.0" encoding="UTF-8"?>
<playlist>
<playitem caption="Web Player" path="Web%20Player.flv" image="Web%20Player.jpg" options="" clickurl="" clicktarget="_blank" endurl="" styleoftarget="browser" endtarget="">
<advertitem position="00:00:00:000" duration="00:00:05:000" videotype="image" filepath="image-ad.jpg" clickurl="http://www.swfkits.com" clicktarget="_blank" fadein="1" fadeout="0" options=""/>
</playitem>
</playlist>
Flashvars Code:
If you have published a player with an embedded xml file and have no the medialist.xml file, inserting an ad into a video, you need to insert a line of flashvars code into the embed code of the player. The syntax of the flashvars code as below:
playerOpts=advertList*^videoidx^position^duration^videotype^filepath^clickurl^clicktarget^sound^fadein
^fadeout^width^height...*s
Note: 1. No line break of the flashvars code; 2. When videoidx=0, it stands for the first video; 3. The "…" part means the front code can be duplicated to insert multiple ads into a single or mutilple videos.
The embed code of the above demo:
<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=advertList*^0^00:00:00:000^00:00:05:000^image^image-ad.jpg
^http://swfkits.com^_blank^^1^0^*s'); /*no line break here*/
so.write("flashcontent");
</script>
The line of the red code is the flashvars code for inserting the image-ad into the first video.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu
