
 Customize Preloader button
Customize Preloader button
Take the internet connection speed in account, when customizing web player, you might want to add a preloader, so that when the internet connection speed is not good, it will show the percent of video loaded, but not a black-screen.
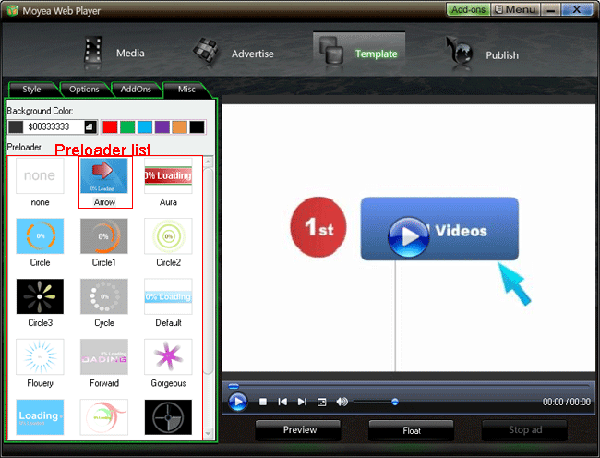
The demo with “Arrow” preloader:
PlayerDIY Web Player offers many and will add more preloaders for choosing to customize flash video player for web. The flash video player generated by PlayerDIY Web Player in default has no preloader on it. And if you want to get a preloader on player, there are two ways are available: 1. Choosing a preloader from preloader list on "template" interface of PlayerDIY Web Player, when customizing the player. 2. Inserting a line of flashvars code into the embed code of a player.
- PlayerDIY Web Player
- Flashvars Code

<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=preLoader*Arrow.swf*s');
so.write("flashcontent");
</script>
The line of the red code is the flashvars code for configuring the preloader. Get more information about flashvars code.
PlayerDIY Web Player accepts preloader plugin. To submit your preloader plugin, please contact us: addons@playerdiy.com


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu
