
 Don’t load video when video playing is stopped
Don’t load video when video playing is stopped
The flash video player generated by PlayerDIY Web Player in default is set to keep loading the remaining video data if the video hasn’t been loaded completely before click the stop button. So that the player doesn’t need to load the video again when replay it.
The demo which won't load video when video playing is stopped. Please note that the video will be loaded again to replay it if you click the stop button before the playing is finished.
However, if you’d like your player won’t load the video any more after clicking the Stop button(like the above demo), also there have easy ways to achieve. Below are the examples to make the player don't load video.
- PlayerDIY Web Player
- Flashvars Code
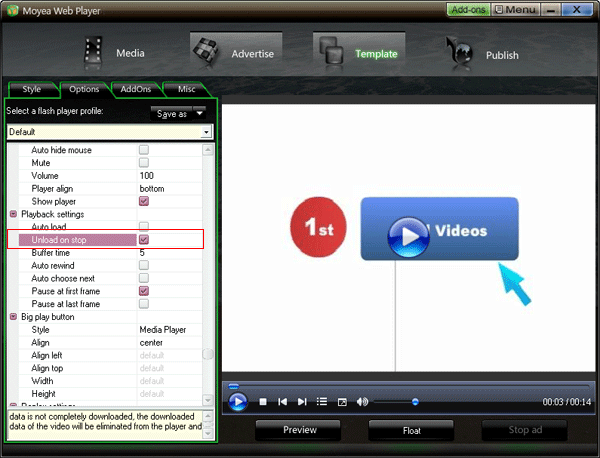
With PlayerDIY Web Player, you could implement the demo above by checking the “Unload on stop” option on the following interface.

To implement the demo above with flashvars code, the embed code will be as below:
<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=unloadOnStop*true*b');
so.write("flashcontent");
</script>
The line of the red code is the flashvars code for implementing the functionality. Get more information about flashvars code.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu
