
 Play video automatically
Play video automatically
If you want to make your web player get the capability of playing video automatically once open your page, then please keep your eyes on these examples.
The demo which plays video automatically:
The demo which plays all videos in playlist automatically:
You might have noticed that the first demo above plays the video automatically once you opened this page. To make your web player get the same capability, there are two easy ways are available: 1. using PlayerDIY Web Player; 2. using flashvars code.
- PlayerDIY Web Player
- Flashvars Code
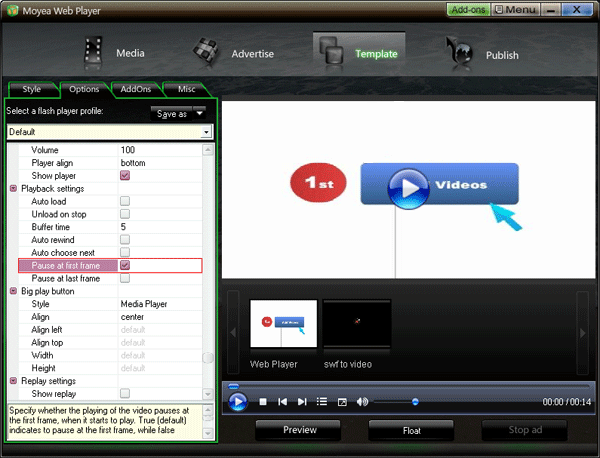
Please don’t check the “pause at the first frame” option on the following interface of PlayerDIY Web Player (This option is checked in default). If you want to make your web player automatically plays all videos in playlist (like the second demo), then you also need to check the “Auto choose next” option.

To implement the second demo above with flashvars code, the embed code will be as below:
<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=pauseAtFirstFrame*false*b||autoChooseNext*true*b');
so.write("flashcontent");
</script>
The line of the red code is the flashvars code for making the player automatically playing all videos in playlist. If only playerOpts=pauseAtFirstFrame*false*b, the player will only automatically play the first video(like the first demo). Get more information about flashvars code.


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu
