
 Set Playlist Style
Set Playlist Style
The playlist can be generated automatically by PlayerDIY Web Player after input video, and the default style of playlist is “black”.
Demos (Please attention on the playlist)
1. The demo when the playlist style is “black”:
2. The demo when the playlist style is “slider”:
3. The demo without playlist showed when playlist style is “none”:
Here, the following examples are about how to set the playlist style in different ways to meet your needs.
- PlayerDIY Web Player
- Flashvars Code
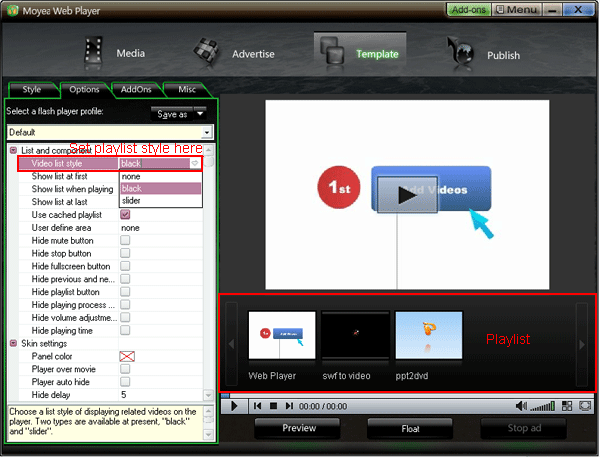
The playlist style can be configured on the following interface of PlayerDIY web Player, and there are three styles (none, black, slider) can be chose at present.

To implement the first demo above with flashvars code, the embed code will be as below:
<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent" align="center"></div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('flashvars','playerOpts=previewBar*black.swf*s');
so.write("flashcontent");
</script>
The line of the red code is the flashvars code for setting the playlist style and, the playlist style is black. if playerOpts=previewBar*undefined*e||noWatchBtn*true*b, the player will has no playlist. Get more information about flashvars code.
If you want to submit playlist plugin to us, please contact us via addons@playerdiy.com


- Set control-bar color to match website
- Set background color of player
- Set the position of control bar
- Customize Preloader button
- Hide control bar automatically
- Remove the "Embed & URL" Area
- Hide mouse automatically
- Hide playing time
- Hide playlist icon
- Hide previous and next icons
- Hide playing process bar
- Customize right-click menu
